共计 4411 个字符,预计需要花费 12 分钟才能阅读完成。
Vagrant
Vagrant 允许用户创建和配置轻量级,可重复的和便携式的虚拟软件 (VirtualBox、Hyper-V、Docker、VMware、AWS) 开发环境。其背后的核心思想在于,在大型软件开发项目中,虚拟化的环境维护变得越来越困难。Vagrant 简化了必要的软件配置管理,以提高开发生产力。Vagrant 是用 Ruby 语言编写的,但它的生态系统支持几乎所有主要语言的开发
为什么使用
- 统一开发环境
- 线上环境保持一致
- 统一管理
在开发人员人数逐步上升时,统一开发环境就显得很重要特别是 Linux 环境下, 新员工只需要学习 vagrant 成本,配置下 host 无需配置环境一个 box 一份配置文件搞定,保持环境线上环境一致避免由环境引起的 Bug。
安装
- 下载Vagrant
- 下载Virtualbox
- 配置文件
- 下载Box
在配置文件中 Provider 项选择为 VirtualBox, Distro 项为 CentOS 7 x64, 下载 box 时候选择 centos7 的 box。
初始化启动
解压配置文件包到 D: 盘,最终目录为D:puphpetV8WmwX(每个人的目录不一样), 将下载好的 box 文件剪切到V8WmwX 目录下并命名为centos7.box
- 执行 box 导入命令(打开 CMD)
C:UsersmeShell>d:
D:>cd puphpetV8WmwX
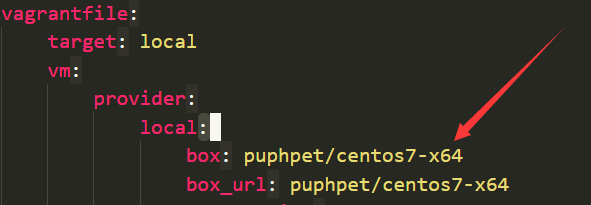
D:>puphpetV8WmwX>vagrant box add puphpet/centos7-x64 ./centos7.boxNote:
puphpet/centos7-x64名称是目录 V8WmwX 目录 puphpet 目录下面config.yaml文件里面box键的值(如图)

- 安装插件
# 必须安装此插件
#@see https://github.com/dotless-de/vagrant-vbguest
D:>puphpetV8WmwX>vagrant plugin install vagrant-vbguest
#这两个插件都是和 hosts 有关,本人还喜欢直接改 hosts 文件
#@see https://github.com/devopsgroup-io/vagrant-hostmanager
#@see https://github.com/cogitatio/vagrant-hostsupdater
D:>puphpetV8WmwX>vagrant plugin install vagrant-hostsupdater
D:>puphpetV8WmwX>vagrant plugin install vagrant-hostmanager>vagrant plugin install vagrant-hostmanager- 启动
D:>puphpetV8WmwX>vagrant up配置环境
- 安装 PHP 和 Nginx
# 登录主机
D:>puphpetV8WmwX>vagrant ssh
#切换用户,root、vagrant 用户默认密码都为 vagrant
[03:04 PM]-[vagrant@meshell]-[~]$ su root
Password: vagrant
#直接使用 yum install 来安装 php、nginx、mysql
[03:06 PM]-[root@meshell]-[/home/vagrant]$ yum install php nginx mysql- 配置 Nginx
[03:06 PM]-[root@meshell]-[/home/vagrant]$ cd /etc/nginx/sites-enabled
#创建 vagrant.dev host 文件
[03:06 PM]-[root@meshell]-[/home/vagrant]$ touch vagrant.dev#vagrant.dev 内容,此配置项目只有一个入口文件就是 index.php
server {server_name vagrant.dev;
root /var/www/vagrant;
index index.html index.htm index.php;
location / {try_files $uri /index.php$is_args$args;
}
location ~ ^/index.php(/|$) {
fastcgi_pass127.0.0.1:9000;
fastcgi_split_path_info^(.+.php)(/.*)$;
include fastcgi_params;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
fastcgi_param HTTPS off;
}
#return 404 for all php files as we do have a front controller
location ~ .php$ {return 404;
}
error_log /var/log/nginx/vagrant_error.log;
access_log /var/log/nginx/vagrant_access.log;
}Note:
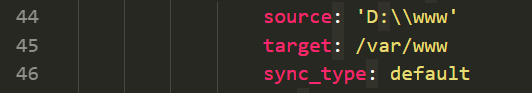
需要注意上面的/var/www/vagrant, 这里的/var/www目录是虚拟机的目录,vagrant目录是宿主机挂载上去的目录, 主要的配置项还是刚才的 config.yaml(如下图)所以这个vagrant其实是D:\www下面的目录

- 重启 nginx
[03:06 PM]-[root@meshell]-[/home/vagrant]$ nginx -s reload- 绑定 Hosts
# 使用 ifconfig 命令查看虚拟机 ip
[03:06 PM]-[root@meshell]-[/home/vagrant]$ ifconfig
enp0s3: flags=4163<UP,BROADCAST,RUNNING,MULTICAST> mtu 1500
inet 10.0.2.15 netmask 255.255.255.0 broadcast 10.0.2.255
inet6 fe80::a00:27ff:fe63:82ef prefixlen 64 scopeid 0x20<link>
ether 08:00:27:63:82:ef txqueuelen 1000 (Ethernet)
RX packets 28646 bytes 22522188 (21.4 MiB)
RX errors 0 dropped 0 overruns 0 frame 0
TX packets 21731 bytes 2461924 (2.3 MiB)
TX errors 0 dropped 0 overruns 0 carrier 0 collisions 0
enp0s8: flags=4163<UP,BROADCAST,RUNNING,MULTICAST> mtu 1500
inet 192.168.56.101 netmask 255.255.255.0 broadcast 192.168.56.255
ether 08:00:27:4d:fa:60 txqueuelen 1000 (Ethernet)
RX packets 387787 bytes 23763723 (22.6 MiB)
RX errors 0 dropped 0 overruns 0 frame 0
TX packets 394811 bytes 102634777 (97.8 MiB)
TX errors 0 dropped 0 overruns 0 carrier 0 collisions 0
lo: flags=73<UP,LOOPBACK,RUNNING> mtu 65536
inet 127.0.0.1 netmask 255.0.0.0
loop txqueuelen 0 (Local Loopback)
RX packets 665 bytes 329712 (321.9 KiB)
RX errors 0 dropped 0 overruns 0 frame 0
TX packets 665 bytes 329712 (321.9 KiB)
TX errors 0 dropped 0 overruns 0 carrier 0 collisions 0配置宿主机 hosts(windows)
#ip 地址为上面的显示的地址
192.168.56.101 vagrant.devNote:
hosts 文件目录C:WindowsSystem32driversetc
测试代码
在挂载目录新建 vagrant, 然后在目录下新建index.php 文件写入代码。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<style>
<!--
body {background-color: #f4645f
}
div {margin: 0 auto;
width: 100%;
text-align: center;
vertical-align: middle;
white-space: pre-line;
}
h1 {color: #fff;
}
-->
</style>
<body>
<div>
<h1>
<?php
echo 'Hello World';
?>
</h1>
</div>
</body>
</html>
Note:
我的挂载目录 D:/www, 最终文件: D:/www/vagrant/index.php
自定义 shell
在启动 vagrant 时,它支持启动完虚拟机之后执行自定义 shell 脚本。比如我们在开启之后想直接把 nginx、php 等一些软件开启来,就可以用这种方式, 这样我们就不要在去连接虚拟机开启这些,不过你也可以在系统里面写开机启动的脚本。在写脚本之前了解下如何配置https://www.vagrantup.com/intro/getting-started/provisioning.html
- 修改
config.yaml
# 加上这个意思是在每次启动 vagrant up 时都会执行 bootstrap.sh 这个脚本
machine_id.vm.provision "shell", run: "always" do |s|
s.path = 'puphpet/shell/bootstrap.sh'
end- 创建 bootstrap.sh 文件
#!/bin/sh
echo "Running bootstrap"
service nginx start
service php-fpm start
echo "Finish bootstrap"Note:
provision配置有两种形式一种是脚本只执行一次还有就是每次启动都执行
推荐阅读