共计 1444 个字符,预计需要花费 4 分钟才能阅读完成。
前言
github.com大家基本都知道了,一个非常酷的项目管理网站,拥有众多的开源项目,提供的服务也极为出色,是程序员最喜欢的开源项目管理系统。
而 github.com 提供了一个叫做 Github Pages 的东西,实现了项目仓库 Web 化,也就是直接使用您的仓库内代码搭建 Web 网站,不过一直以来都只能使用静态的,很多程序员也使用这一免费的 Github Pages 搭建了自己的纯静态博客。
不过静态博客虽然各项表现都比动态要好很多,可有一个致命伤,那就是无法在线发文!每次更新博客必须使用 git 进行代码的更新提交,才能实现网站内容的变更,非常麻烦!
为了解决这一问题,于是就有了将要介绍的这款博客系统!
原理
VBlog是一款静态博客系统,说是静态,是因为系统所使用的编程语言就是 html、css、js,没有其他,但却能动态实现帖子的发布等功能,起始就是利用了 github.com 所提供的 API 实现了动态的更新。
安装
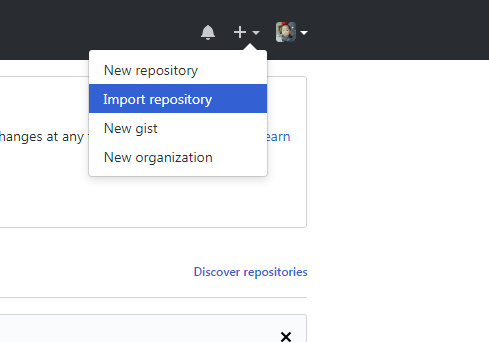
VBlog的安装非常简单,直接登录到 github.com,点击右上角自己头像旁的+ 号,选择Import repository。
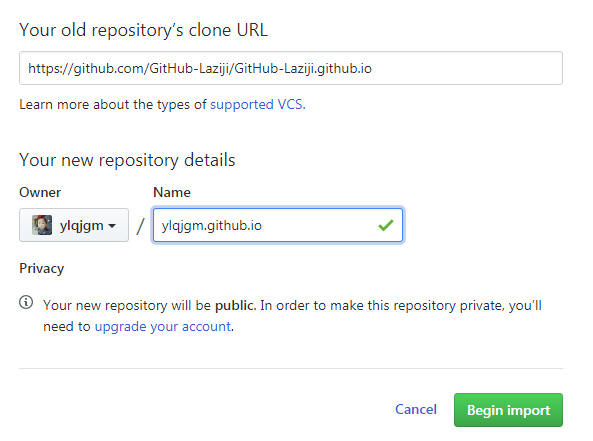
在克隆地址中填写 https://github.com/GitHub-Laziji/GitHub-Laziji.github.io,项目名称填写 您的 github 用户名.github.io,然后倒入项目。
接着就等待项目倒入完成。

完成后访问刚才新建的项目,并编辑 /static/configuration.json 文件,将其中的 githubUsername 内容更改为您的 github.com 用户名,其余的自行更改。
{"githubUsername": "ylqjgm",
"blogTitle": "XXXXXXX",
"blogDescribe": "记录 XXX 生活点滴。",
"htmlTitle": "XX 的博客",
"fontColor": "#ffffff",
"useBackgroundImage": false,
"backgroundColorLeft": "#2690F9",
"backgroundColorRight": "#FC2D2D",
"audioUrl": "http://sc1.111ttt.cn:8282/2018/1/03m/13/396131232171.m4a?tflag=1519095601&pin=6cd414115fdb9a950d827487b16b5f97#.mp3",
"mini": false,
"webSites":[{"name":"博客" , "url":"https://www.usebsd.com"}
]
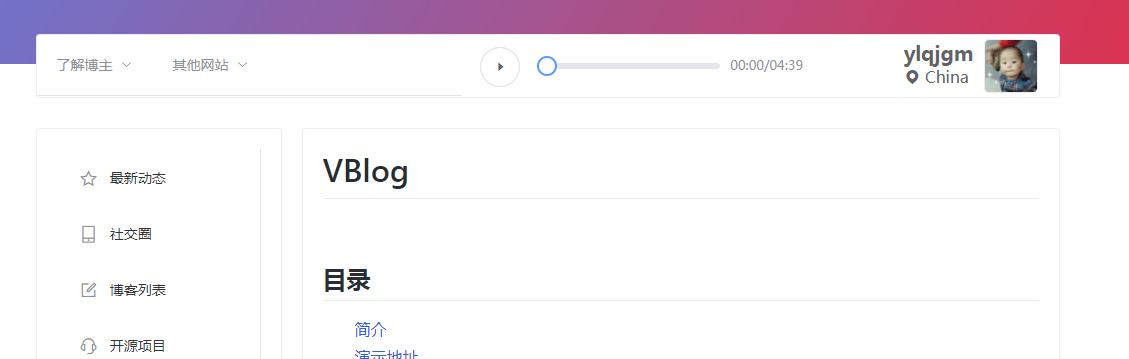
}更改完成后提交,并访问您的 github.com,比如:https://ylqjgm.github.io,记住用https 访问,否则可能会出现打不开的情况,现在可以看到博客已经架设成功了!
不过现在还不能实现动态发帖,还需要获取token。
Token 配置
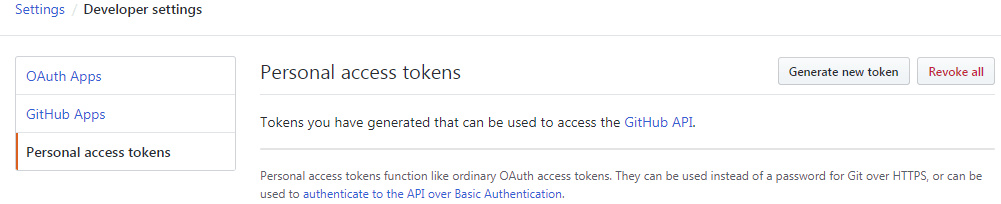
返回 github.com 网站,点击右上角头像,并选择Settings,左侧选择Developer settings,再继续选择Personal access tokens。
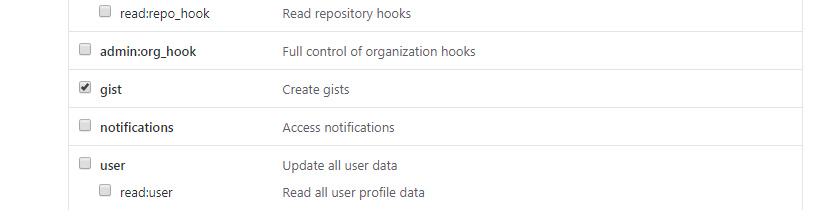
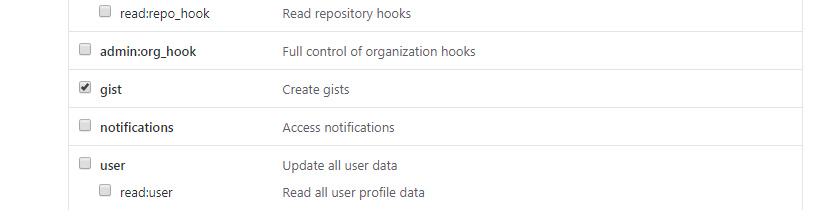
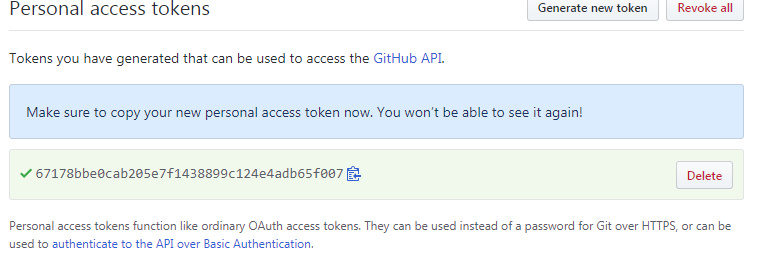
点击 Generate new token 按钮,输入 Token 描述,并勾选 gist 项。

创建后会得到一串字符串,将字符串复制保存。
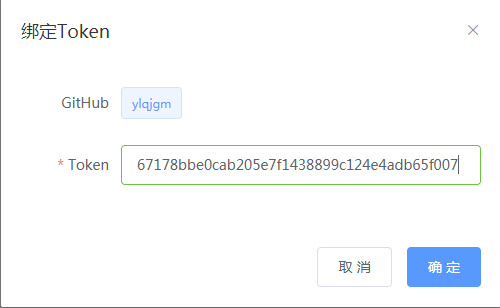
回到刚搭建的博客界面,在左下角找到 Token 绑定,输入刚才的Token 并绑定。
绑定完成后在 博客列表 中即可进行在线发帖、编辑、删除等操作了!